Web Host Processes - Report And Import
*** ADVANCED TOPIC ***
The Web Host process uses reports and imports, two
basic Collect! functions. Collect!'s Report Writer is
used in combination with HTML to create pages for
displaying in your browser. Database records are easily
and seamlessly edited and added to your database
from the Web Host using Collect!'s import routines.
The sample Web Host may be used as is, or its interface
and functions can be customized to suit your needs. This
requires understanding of HTML, Javascript, CSS style
sheets, and Collect!'s Report Writer codes, and familiarity
with creating import maps in Collect!
The Web Host acts as a submission FORM process.
It uses the HTML form tag to submit
information to Collect! which Collect! then acts upon.
There are two types of form actions used, report and import.
Here is a report example:
<form method="post" name="formname" action="report">
<input type="hidden" name="reportname" value="ClientDebtorDrillDownNotes">
<input type="hidden" name="filename" value="clientdebtordrilldownnotes.html">
<input type="button" name="submitbutton" value="Submit" onClick="submit()">
</form>
The action property tells Collect! to
handle the form request as a report.
The reportname input tag tells Collect! to
run the report named in the value property,
ClientDebtorDrillDownNotes. The filename
input tag tells Collect! to create an HTML file named in the
value property, clientdebtordrilldownnotes.html.
These generated HTML pages are created in the operator ID
folder, for example, html\ user\98\CL1.
Here is an import example:
<form method="post" name="importname" action="import">
<input type="hidden" name="importmap" value=" Client Add Debtor">
<input type="button" name="submitbutton" value="Submit" onClick="submit()">
</form>
The action property tells Collect! to
handle the form request as an import.
The importmap input tag tells Collect! to
use the import map named in thevalue property, Client Add Debtor.
Report Forms
The report forms submit data to Collect! which in turn
calls a report to be run to the browser. Report forms
can submit an empty form to call a report or they may
contain input tags to transfer data to the next report.
The next report would need to contain variables to store
the transferred data. When transferring this data, the
input tag name must be the same name as the variable
used in the next report.
 Input tags are always of type string.
Input tags are always of type string.
Example of transferring data through reports:
Report1 Snippet
<form method="post" name="formname" action="report">
<input type="hidden" name="reportname" value="TestReport">
<input type="hidden" name="filename" value="testreport.html">
<input type="hidden" name="vardocument" value="test">
<input type="button" name="submitbutton" value="Submit" onClick="submit()">
</form>
This code presents the Web Host user with an HTML
page that has a Submit button.

Submit Button
TestReport Snippet
If you have an HTML report in the Web Host Report Definitions
named TestReport and it contains this line of code,
@vardocument
then, when the Submit button is pressed on the Report1 page,
the HTML page, testreport.html, would be
returned to the user, with the string "test" displayed in the browser.

TestReport Results
Transferring data through reports can be very useful. They
can be used in report writer loops for date ranges, file
number ranges, and other data. They can be used in your
HTML tags or scripting.
When you use variables in reports, you can also identify
database address of a specific record. Each database
record has a dbaddress attribute, for example, @de.dbaddress.
This address is stored as a 21 character length address
When used with the @SET command, for
example, @SETde.dbaddress, Collect!
will jump to that address location. This is a more efficient
way of finding the record, than using a loop with a MAX = 1 as
in @de no total where (@de.fi = @varaddress) max = 1
Example of using @SETde.dbaddress through report forms:
Report2 Snippet
<form method="post" name="formname" action="report">
<input type="hidden" name="reportname" value="TestReport2">
<input type="hidden" name="filename" value="testreport2.html">
<input type="hidden" name="varaddress" value="@de.dbaddress<">
<input type="button" name="submitbutton" value="Submit" onClick="submit()">
</form>
TestReport2 Snippet
//this should always be used at the top of the report
@SETde.dbaddress = @varaddress<
 Please refer to How To Get And Set DbAddress In Reports
for details of using database address in your reports.
Please refer to How To Get And Set DbAddress In Reports
for details of using database address in your reports.

Import Forms
The import forms submit data to Collect! to be imported into the
database. The process submits the form which Collect! then
parses to create a *.csv file. This *.csv file is then imported
by Collect! These *.csv files are stored in the operator ID folder,
for example, demodb\html\user\98\CL1.
Each input tag used in an import form must be mapped to
in the import map. They must also be mapped to in order.
The only input tag excluded is the importmap
input tag.
Example of Client Add Debtor
// This code snippet was modified from the ClientAddNewDebtor
// report in Collect!'s Web Host reports
Report3 Snippet
<form method="post" name="importname" action="import">
<input type="hidden" name="importmap" value="Client Add Debtor">
<input type="text" name="clientaccountid" size="20" maxlength="20">
<input type="text" name="companylastname" size="40" maxlength="40">
<input type="text" name="firstname" size="15" maxlength="20">
<input type="text" name="contactname" size="40" maxlength="40">
<input type="text" name="address" size="31" maxlength="31">
<input type="button" name="submitbutton" value="Submit" onClick="submit()">
</form>
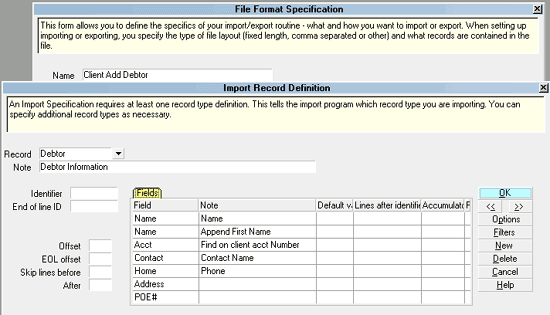
The Client Add Debtor import map maps each one of the above
input tags in the same order as the report snippet.

Client Add Debtor Import Map

Troubleshooting
If you find that data is not being imported correctly,
always view the *.csv file first.
If the *.csv file does not match your import map,
then there is something wrong with the input tags.
If the *.csv file is correct, then look over your
import map.

See Also
- Web Host Introduction
- Web Host Topics
- How To Design HTML Reports

| 
Was this page helpful? Do you have any comments on this document? Can we make it better? If so how may we improve this page.
Please click this link to send us your comments: helpinfo@collect.org