How To Setup Web Host
This document describes how Collect! can be set up in your office to work as a simple web server -
communicating over the Internet with your operators or your clients anywhere in the world - while
you maintain control over what they see and what they do. Web Host is an ideal solution for Internet
accessibility and for modern intranet works.
Streamline data entry and retrieval with Web Host's ultimate flexibility. Create custom
easy-to-understand data entry forms for your staff to use from their Internet browsers. Create elegant
reports to display account information to your clients. Web Host functionality is supported by
sophisticated, powerful back-end processing through Collect!.
 By default, Collect! Web Host has SSL functionality enabled to provide encryption services
for secure mode. All that is required is that you start the Web Host with the /W1ss argument
in the Web Host startup icon. Collect! will use Port 443 for HTTPS by default, or you can
set a different port using the /y argument.
By default, Collect! Web Host has SSL functionality enabled to provide encryption services
for secure mode. All that is required is that you start the Web Host with the /W1ss argument
in the Web Host startup icon. Collect! will use Port 443 for HTTPS by default, or you can
set a different port using the /y argument.
 If you would like to use Apache as your front end web server, then Collect! can be setup to
do so. It allows you to run several instances of Collect! on an Apache Load Balancer so if
one instance fails, Apache should roll over to the next instance of Collect!. Please refer
to the Help topic How to Setup Apache with Web Host for more information.
If you would like to use Apache as your front end web server, then Collect! can be setup to
do so. It allows you to run several instances of Collect! on an Apache Load Balancer so if
one instance fails, Apache should roll over to the next instance of Collect!. Please refer
to the Help topic How to Setup Apache with Web Host for more information.
Comtech is not responsible for the security of your data. Internet security is complex and
rapidly changing and requires a dedicated security specialist.
Setup Background Requirements
- Basic concepts of HTML
- Basic concepts of Networks
- Firewall/Security for Internet
System Requirements
- Reliable TCP/IP network with appropriate name resolution
- The latest version of your preferred web browser
- A third party SSL certificate (Symantic, Geotrust, etc.)
Operation
Two distinct entities are involved with the operation of the system:
- The server side is a Collect! process.
- The client side is a web browser.
Server:
Collect!'s HTTP server listens on the port number specified in the startup options (see below). The
default is port 80 for HTTP servers. By using port 80, you make it possible to just type the server's
network name into the browser's navigation pane and you end up on the server. If you already have
processes running on port 80, Collect! can be configured to run on another port.
For secure mode, Collect! uses port 443 by default, but it can be configured.
For the encryption method, Collect! uses SSL 2 and SSL 3 by default. As these have been deprecated,
we recommend starting the Web Host with TLS 1.2 encryption. See below for details.
 If you are using a third party SSL utility, use the arguments, /S80 /W1s
for Web Host secure mode.
If you are using a third party SSL utility, use the arguments, /S80 /W1s
for Web Host secure mode.
Client:
The Collect! server receives a POST commands from a web browser form submit that either call an
import map to import data or a write back report to edit data. For the import maps, we parse the
form data and save it to a *.csv file in the UserID folder. Then we call the import map specified
in the posted data from the web page. This lets us interpret the fields in the *.csv file linearly
in a customized import map. The hidden field named 'importmap' is skipped and then the rest of the
fields are saved to the *.csv file.

HTML Folder Contents
At the top level you will see four folders:
- db_files
- global
- guest
- suser
The DB folder contains the SQL database files for the reports and imports that the Collect! Web Host
uses in its operation. Please do not alter these files directly or you may get undesirable
results. If you wish to customize web host, please refer to the Help topic
How to Customize Web Host for more information.
The DB_FILES folder contains the RPT and XML file for the reports and imports for your version of
webhost. Web Host is shipped in this manner as different versions of Collect! may use different
versions of the database, so the RAW files are used to install the reports and imports.
The GLOBAL folder contains images, text and script files that are used by all levels and pages
displayed in the browser.
The GUEST folder contains the necessary files for any user who happens to arrive at your IP address.
The index.html is displayed with and associated images from the GLOBAL folder to anyone who accesses
your server address. This is a great place for marketing new prospects. This page can also allow a
user to sign on. You can modify this page as you wish to produce results that suit you.
The USER folder contains all the pages that interact with your operators. Related script, style and
images files are read from the GLOBAL folder when the pages load.
Under the USER folder, you will see numbered folders. These correspond to the User Levels in Collect!
assigned to your operators and clients. Please refer to the Help topic
How To Add A User Level To Web Host for more information.

Enabling The Web Host Process
The Web Host does not run as a server, rather it runs as a program on your server or computer that
you designate as your web server. Enabling the Web Host is as simple as starting Collect! with a
few startup options in a shortcut or via the Windows Task Scheduler. Here is an example of a default
Web Host shortcut: cv13.exe /W1ss6 /S80 /y443.
 The startup options are not case sensitive.
The startup options are not case sensitive.
A /W1 argument makes Collect! start as an HTTP server without encryption. The
/W1ss6 argument enables Web Host internal SSL functionality using TLS 1.2 with
256 bit encryption. To specify other option, please refer to the Help topic
Command Line Startup Options for more information.
The /W1s argument enables Web Host secure mode when using a third party SSL utility.
The default is SSL 2.3. To specify other option, please refer to the Help topic
Command Line Startup Options for more information.
The /Snn argument tells Collect! which port to listen on for the unencrypted
connection where nn is the port number. So /S80 causes Collect!
to listen on Port 80.
The /ynn argument tells Collect! which port to listen on for the encrypted connection
where nn is the port number. So /y443 causes Collect! to listen on
Port 443.
 By default, Collect! Web Host has SSL functionality enabled to provide encryption services
for secure mode. The necessary Keys and Certs are created automatically when you first open
Web Host. The SSL certificate is self-signed. Please refer to the Help topic
SSL Keys and Certs on how to create SSL certificates.
By default, Collect! Web Host has SSL functionality enabled to provide encryption services
for secure mode. The necessary Keys and Certs are created automatically when you first open
Web Host. The SSL certificate is self-signed. Please refer to the Help topic
SSL Keys and Certs on how to create SSL certificates.
Additional arguments cause the web server to automatically sign into Collect! Use the argument
/i{User ID} for the User ID. You must use a valid ID that is already set up in your
Operators. For example, /iWEB. Use /p{Password} for the User Password.
This must be the valid password for the User ID that is set up in your Operators. For example,
/pWEB.
Once the shortcut is configured, you can open it, sign into Collect! and you will see a web console
waiting for a browser to connect.

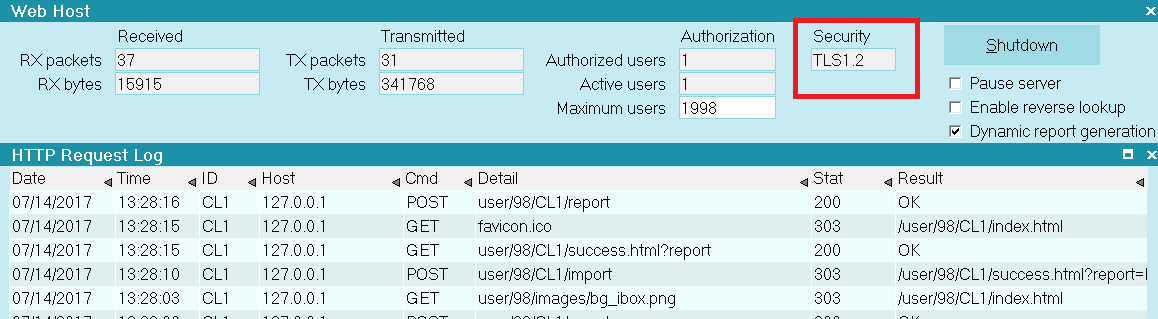
Collect! Web Host using SSL2.3 Encryption
Examples
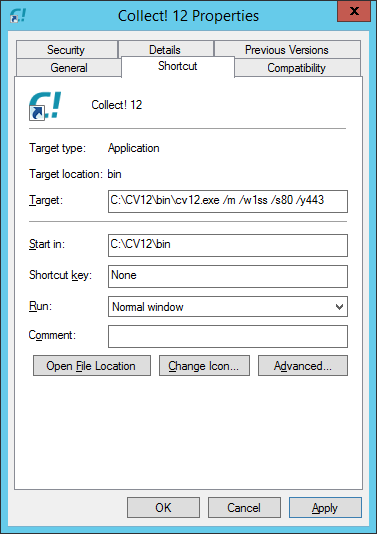
Secure mode with the use of the /W1ss /y443 arguments:

Collect! Web Host with Collect!'s internal SSL handling enabled
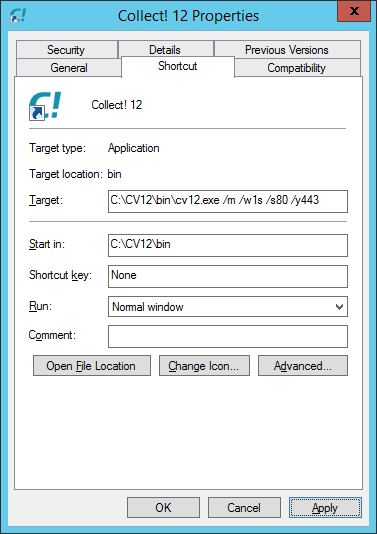
Secure mode with the use of the /W1s argument:

Collect! Web Host - Secure Mode - when using a third party SSL utility
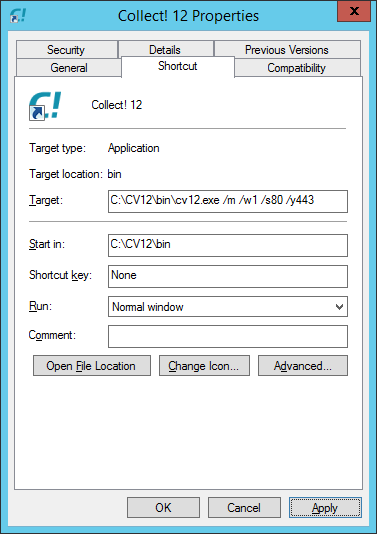
Web host mode, not secure:

Collect! Web Host - Not Secure - Not recommended

Web Host Processes - Reports And Imports
The Web Host process uses reports and imports, two basic Collect! functions. Collect!'s Report Writer
is used in combination with HTML to create pages for displaying in your browser. Database records are
easily and seamlessly edited and added to your database from the Web Host using Collect!'s import
routines.
The sample Web Host may be used as is, or its interface and functions can be customized to suit your
needs. This requires understanding of HTML, Javascript, CSS style sheets, and Collect!'s Report Writer
codes, and familiarity with creating import maps in Collect!
The Web Host acts as a submission FORM process. It uses the HTML form tag to submit
information to Collect! which Collect! then acts upon.
There are two types of form actions used, report and import.
Here is a report example:
<form method="post" name="formname" action="report">
<input type="hidden" name="reportname" value="Form_Debtor">
<input type="hidden" name="filename" value="Form_Debtor.html">
<input type="button" name="submitbutton" value="Submit" onClick="submit()">
</form>
The action property tells Collect! to handle the form request as a report. The
reportname input tag tells Collect! to run the report named in the
value property. The filename input tag is in the code, but has
been deprecated.
Here is an import example:
<form method="post" name="importname" action="import">
<input type="hidden" name="importmap" value="Add_Debtor">
<input type="button" name="submitbutton" value="Submit" onClick="submit()">
</form>
The action property tells Collect! to handle the form request as an import. The
importmap input tag tells Collect! to use the import map named in the
value property.
Report Forms
The report forms submit data to Collect! which in turn calls a report to be run to the browser.
Report forms can submit an empty form to call a report or they may contain input tags to transfer
data to the next report. The next report would need to contain variables to store the transferred
data. When transferring this data, the input tag name must be the same name as the variable used
in the next report.
 Input tags are always of type string by default, but you can specify the variable type like
name="vardate!".
Input tags are always of type string by default, but you can specify the variable type like
name="vardate!".
Example of transferring data through reports:
Report1 Snippet
<form method="post" name="formname" action="report">
<input type="hidden" name="reportname" value="TestReport">
<input type="hidden" name="filename" value="testreport.html">
<input type="hidden" name="vardocument" value="test">
<input type="button" name="submitbutton" value="Submit" onClick="submit()">
</form>
This code presents the Web Host user with an HTML page that has a Submit button.
TestReport Snippet
If you have an HTML report in the Web Host Report Definitions named TestReport and it contains the
below line of code, then, when the Submit button is pressed on the Report1 page, the HTML page,
testreport.html, would be returned to the user, with the string "test" displayed
in the browser.
@vardocument
Transferring data through reports can be very useful. They can be used in report writer loops for
date ranges, file number ranges, and other data. They can be used in your HTML tags or scripting.
When you use variables in reports, you can also identify database address of a specific record.
Each database record has a dbaddress attribute, for example, @de.dbaddress. This address is stored
as a 21 character length address When used with the @SET command, for example,
@SETde.dbaddress, Collect! will jump to that address location. This is a more
efficient way of finding the record, than using a loop with a MAX = 1 as in
@de no total where (@de.fi = @varaddress) max = 1
Example of using @SETde.dbaddress through report forms:
Report2 Snippet
<form method="post" name="formname" action="report">
<input type="hidden" name="reportname" value="TestReport2">
<input type="hidden" name="filename" value="testreport2.html">
<input type="hidden" name="varaddress" value="@de.dbaddress<">
<input type="button" name="submitbutton" value="Submit" onClick="submit()">
</form>
TestReport2 Snippet
//this should always be used at the top of the report
@SETde.dbaddress = @varaddress<
Import Forms
The import forms submit data to Collect! to be imported into the database. The process submits the
form which Collect! then parses to create a *.csv file. This *.csv file is then imported by Collect!.
These *.csv files are stored in the operator ID folder, for example, demodb\html\user\98\CL1.
Each input tag used in an import form must be mapped to in the import map. They must also be mapped
to in order. The only input tag excluded is the importmap input tag.
Example of Client Add Debtor
// This code snippet was modified from the Form_Debtor_New
// report in Collect!'s Web Host reports
Report3 Snippet
<form method="post" name="importname" action="import">
<input type="hidden" name="importmap" value="Client Add Debtor">
<input type="text" name="clientaccountid" size="20" maxlength="20">
<input type="text" name="companylastname" size="40" maxlength="40">
<input type="text" name="firstname" size="15" maxlength="20">
<input type="text" name="contactname" size="40" maxlength="40">
<input type="text" name="address" size="31" maxlength="31">
<input type="button" name="submitbutton" value="Submit" onClick="submit()">
</form>
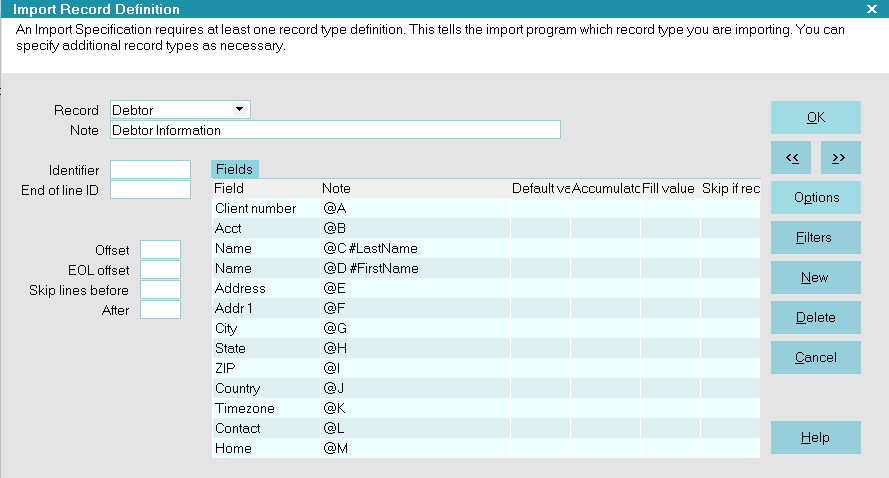
The Client Add Debtor import map maps each one of the above input tags in the same order as the
report snippet.

Client Add Debtor Import Map
If you find that data is not being imported correctly, always view the *.csv file first.
If the *.csv file does not match your import map, then there is something wrong with the input tags.
If the *.csv file is correct, then look over your import map.

Web Host Test Mode
When Collect! is started in Web Host mode, menus are disabled. They can be re-enabled by signing in
as User Level 99. As a command line argument, the letter 't' is also available if you want to start
the Web Host in "test mode" based on the current user level rights. For example, /wt1s or /wt1ss
will start up Web Host in test mode with all menus enabled.

W3 Mode
Real time updates to the system are possible through Web Host using the /W3 startup option. This
enables predictive dialer users to return results of call campaigns to Collect! using XML. Normal
system password authentication is bypassed and data is imported directly into the system. This may
be used with Trusted Hosts available through the System menu, Network and Environment option. Please
refer to the Help topic How to Use the Web Host XML Data Pump for more information.
Example:
/S80 /W3 /y443

Web Host Packet Logging
This argument, /whl, is used for troubleshooting transmission of Web Host data. The
/whl command will also prevent the deletion of the temporary CSV files that Collect
! uses for XML Data Pump.
Example:
C:\Collect\cv13.exe /S80 /W3 /y443 /whl
Web Host Packet Logging Enabled
This will generate a text file in your Collect\bin folder, i.e. "webhostpacketlog.txt." This is for
advanced developer troubleshooting. This file can be used to reproduce HTTP headers and payload content,
for instance in XML Data Pump troubleshooting.
 This will also allow you to log SSL encrypted sessions too, since Collect! writes to these
files after the decryption phase.
This will also allow you to log SSL encrypted sessions too, since Collect! writes to these
files after the decryption phase.

Timed Shut Down
If you wish to log out of the Web Host automatically at a given time, you can use the command line
argument /T in the Collect! shortcut you use to start the Web Host.
Example:
C:\Collect\cv13.exe /S80 /W1ss /y443 /T1:30
Shut down Collect! Web Host at 1:30 AM (Uses 24 hour clock)
The Web Host ignores any settings set in Database Preferences for Auto Log Out After and will not
shut down automatically unless you use /T in your shortcut as shown above.

Trusted Hosts
Web Host access may be limited only to IP addresses you list in Trusted Hosts. When this feature is
enabled, no other IP addresses will be allowed to access Web Host screens. Please see the Help topic,
Trusted Hosts, for more information.

Web Host Preferences
Additional Web Host related settings may be set at the global level in the Database Preferences window.
Maximum Web Host Users sets the number of active users that Web Host will allow
during any given session.
Web Host Session Mem KB sets the maximum size of data packets Web Host will send
and receive.
Please refer to Database Preferences for details about these settings.

HTML Folder Hierarchy
HTML folders are organized under the database folder in sub-folders, one per user level,
{database}\html\users\level\userid. The user level subfolder contains personal folders for each web
user. Collect! ships with the version of web host that was current at the time your version of
Collect! was released. As you can customize your web host by modifying the reports or the files in
these directories, Collect! updates do not update web host to the latest version. If you wish to
update web host, please refer to the Help topic How to Update Web Host for more information.
Requests for html pages by authorized users are processed as follows:
Collect! Web Host checks the user's personal folder.
If the file exists there, it is returned.
If the file is not found in the user's personal folder, Collect! Web Host checks the user level's
template folder and returns the file if found there.
If the file is not in the user level template folder, then the master template folder is checked and
the file is returned from there.
While this may seem to be an unusual way of dealing with web page requests, this scheme allows you
to fully customize each user's web experience, yet easily maintain a set of general web pages that
apply to groups of users.

Firewalls/Routers
Please ensure that ports 80 and 443 (or just port 443 if you want to force encrypted connections)
are open on your firewalls and pointing to the applicable web server on your network.

Custom Reports And Imports
Custom routines can be designed by Comtech to satisfy your unique business needs for data entry and
retrieval. All operations can be performed through Collect! using the flexibility of Web Host, and
the reporting and importing functionality inherent in Collect! There is no need for third party
utilities or programs.
 Do not have Collect!'s text editor window open when Collect! is acting as a web server. This
will cause any reports that need to run in the background due to remote user requests to
fail. If no one is accessing Web Host via browser while you are editing the Web Host reports,
there is no problem.
Do not have Collect!'s text editor window open when Collect! is acting as a web server. This
will cause any reports that need to run in the background due to remote user requests to
fail. If no one is accessing Web Host via browser while you are editing the Web Host reports,
there is no problem.

Mime Type Support
Mime types relate to the files we send to client browsers and how we send those files. Each mime
type can have several different extensions, and may want to be transferred in ASCII or binary modes.
The mimetypes.txt in the HTML folder lists the mime types Web Host supports. This
file is read by the Web Host and used to resolve file types.

Setting Up Collect! Web Host Users
To set up an operator to have access to the Web Host via the browser, each web operator must have
'Allow Browser Signon' switched ON. Click "System\Rights\Operators" then click on the Operator you
wish to set up for Web Host OR click the New button to create a fresh login. In the Security Tab
of the Operator screen, the "Allow browser signon" software switch is located in the middle of window,
to the left of Group ID.
Please refer to How To Add A User To Web Host for additional information.
 If you are creating or testing anything that could affect your live production environment,
we recommend experimenting in your demodb first, before taking your new process or scenario
live to your masterdb.
If you are creating or testing anything that could affect your live production environment,
we recommend experimenting in your demodb first, before taking your new process or scenario
live to your masterdb.

Logging In Via The Browser
With your Web Host running, open your browser. You would type into the Address bar, the IP address
or UNC path of the computer that has the Collect! Web Host running.
 If this is on the same machine that you are currently using, you can use 'localhost' for the
path. Login with each UserID to view the different interfaces. When a User logs in for the
first time, Collect! Web Host creates a folder for that UserID. For example,
Collect\masterdb\html\users\98\CL1)
If this is on the same machine that you are currently using, you can use 'localhost' for the
path. Login with each UserID to view the different interfaces. When a User logs in for the
first time, Collect! Web Host creates a folder for that UserID. For example,
Collect\masterdb\html\users\98\CL1)

User Authentication
When a valid user signs into Web Host, Web Host holds on to their login information. When the user
logs out of Web Host, the information is cleared. If instead, the user simply closes the web browser,
when they log back in they will be prompted for username and password twice, even though they were
entered correctly. This is because Web Host is verifying the stored login information with the new
login request.

Web Host Licensing
This section explains how Collect!'s licensing scheme works with Web Host. Before being able to
actively utilize Web Host, you need to assess how many licensed seats you have total versus how many
are being used during normal course business. If you do not have any spare seats unused on a daily
basis, you will need to increase your licensed seats with us before you can have your clients or
off-site staff start using Web Host during business hours.
How many extra seats you will need to purchase will depend on how many concurrent users you anticipate
logging in through Web Host during your business day.
The Web Server, which must be up and running to allow access to to your system, will use up 1 seat
for itself, always.
For small to mid-size sites whose need for Web Host user access may be needed but limited, there is
the option of the license seat to user type ratio we offer to minimize the expense of what you need
to purchase up front. In this scenario, there is a 2:1 ratio of Web Host:Premise logins in addition
to the 1 licensed seat needed for the Web Host Server. Meaning, for every spare licensed seat you
have, you can get in 2 Web Host users.
For example, let's say you have a total of 10 seats on your license, with 7 users actively signed
into Collect! in your office at any given time. This leaves you with 3 spare seats:
- Web Host Server uses 1 licensed seat.
- The remaining 2 spare seats can be used by Web Host as 4 actual web host connections
Please contact Administration at 250-391-0466 for pricing and have the information available how many
extra users via Web Host you anticipate needing concurrent access so that the correct number of
licensed seats may be offered to you.
 If you are a larger site that offers the majority of your clients login access to your
system OR simply have more Web Host logins operational need than is economically served by
the seat ratio option, then the Unlimited Client Access module is your most cost-effective
solution. This module only applies to Clients, not regular or legal operators.
If you are a larger site that offers the majority of your clients login access to your
system OR simply have more Web Host logins operational need than is economically served by
the seat ratio option, then the Unlimited Client Access module is your most cost-effective
solution. This module only applies to Clients, not regular or legal operators.
Unrestricted Client Access
This optional module enables you to have unrestricted client logins to your Web Host and only
requires the 1 spare licensed seat to operate the Web Host Server.
There is no limit to the number of client Web Host logins which may access concurrently with this
extension module in place. Call Administration at 250-391-0466 option 3 for details and pricing.

Web Host Attachments
Attachments may be viewed in the Web Host when you are viewing account information. If you have
attached a file to the attachment, the user can open the file, provided they have the appropriate
program for viewing the file type.
There are a few steps to take care so that this is possible.
- Make sure mimetypes.txt is present in the HTML folder. This file is read by
Collect! Web Host and used to resolve file types.
- Attached files must be located in the GLOBAL folder that the web host application is running
from.
 If you are running web host from a separate web server, you will either need to shortcut
Collect! to your file server, or use a sync process to update the web server's client
install with the attachments.
If you are running web host from a separate web server, you will either need to shortcut
Collect! to your file server, or use a sync process to update the web server's client
install with the attachments.

Enable Upload Feature
- To enable the upload feature, you must have Apache installed and configured as per the Help
topic How to Setup Apache with Web Host.
- In the C:\wamp64\WWW folder, create a folder call 'upload' then create another sub-folder
called 'uploaded'
- In the UPLOAD folder, copy the upload_file.php file from the Collect\\html
folder.
- Sign in to the web portal with a Web Host User Level with access to the Web Host Settings
menu.
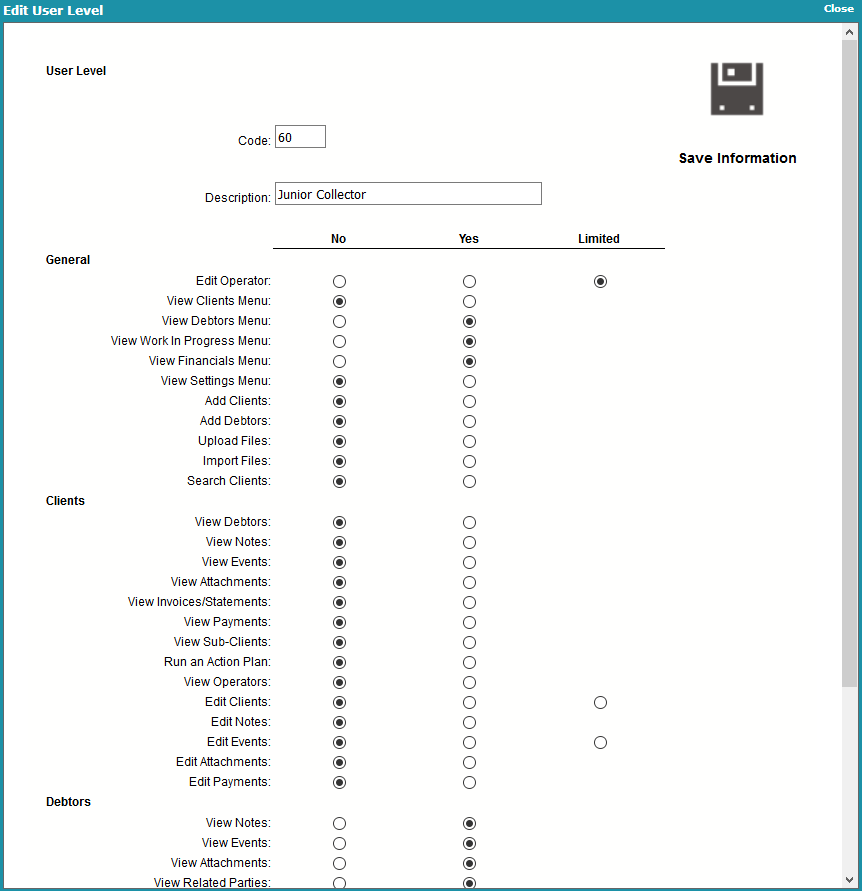
- Navigate to each User Level that you want to enable this feature and check YES on the option
to allow Upload Files, in the General section.

Edit User Level
Once enabled, the files will be uploaded to the WWW\upload\uploaded directory, prefixed with the Client
Number. You can use a Windows script to move the files to another location. You will also receive an
email letting you know that a file was uploaded.

Summary
A fully functional Web Host is installed when you install Collect! With a few simple command line
arguments, Collect! starts in server mode and Web Host is ready to accept requests from the Internet.
If you need custom data entry and retrieval forms, this requires modifications to web reports and
import maps. Web reports are easily modified by someone experienced in HTML. Web import maps can be
modified by anyone familiar with the import/export module in Collect! From your most basic to your
most complex Internet data access needs, Web Host is the best and simplest solution available on the
market today.

| 
Was this page helpful? Do you have any comments on this document? Can we make it better? If so how may we improve this page.
Please click this link to send us your comments: helpinfo@collect.org